Being a developer, I love creating beautiful stuff for web. But that doesn't restrict me to explore other possible domain where I can create screens without even touching the code. I've been designing (occasionally though) since my college time in Adobe XD. But I struggled when I completely switched to Linux, and then I stumbled upon Figma which, thanks to web platform support, has made my life so much easier, no surprise it has highest usage rate.
In this article, we will discuss few things that I've learnt while using figma.
Note: I'm full stack developer who still loves writing code. This article is purely the result of my curiosity in UI/UX space. I'm still learning about this domain (whenever I get some time) and I'm no way near to call myself UI/UX expert.
Consistency is the key
Not just in life but this rules comes handy in design too. Look at any great design and you'll quickly find this rule being applied to its core.
There's a great article from figma which underscore the importance of consistency and how one can achieve in the design.
There are plethora of resources you'll find online to help you in the journey of consistent designing but I'll mention few pointers just to get you started
- Get good hold on UI Principles
- Use Figma's awesome features like Auto Layout, Components and Smart Selection to arrange and align items quickly and neatly and let figma do all the heavy lifting for you.
- To have consistency, use 8 point grid system where you use values in multiple of 8 for padding, margin, layout, dimensions, elements etc.
- Study other design systems ( Material Design by Google is the shining star out there )
Zen Mode
Being a knowledge worker, I'm totally into the idea of Deep work and the best way to tap into deep work is to first reduce the clutter / distraction and have laser focus on the task at hand.
Hence I try to apply this principle whenever wherever possible whether be it in my OS ( using window manager efficiently ), my editor (I love neovim, btw) or in Figma. Not sure what Figma calls it (I think its Show/Hide UI) but I like to call it Zen Mode. You can activate it using CTRL + \ keyboard shortcut.
If you just want to hide left side bar, you can use CTRL + SHIFT + \.
Organize
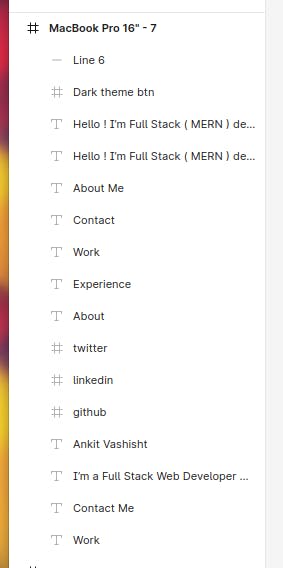
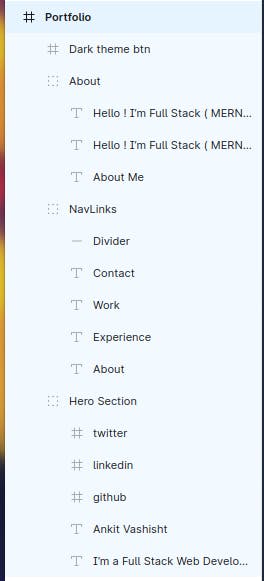
If you've used figma and worked on some decent amount of project, you know the mess it creates in left sidebar (layers panel). If you're not sure then compare both the screenshots and you'll quickly realize what I'm talking about.


Figma's auto-naming layer feature is good but our brain isn't wired to understand these abstract names. We need some sort of organization in place to better grasp the layout of design and work productively.
So to prevent the mess :
- Use some sort of naming convention
- Group components whenever needed
- Use Pages to add hierarchy to components
Leverage the power of community

Looking for some inspiration ? Icon ? or design system ? Well, Figma Community have got you covered ! It's amazing to see how good this community resources are. For a developer, Figma community is just like github but instead of code, there are figma files ready to use with just one click.
Not only just for use, It's great resource to learn from others.
I hope you find this article interesting. Thanks for reading. Until then, bye 👋

